 |
欢迎来到六久阁织梦模板网! |
对于“代码狂”来说,看见好的码忍不住想收藏!
收藏分为jquery代码、js代码、广告代码等网页源代码。

选项卡1
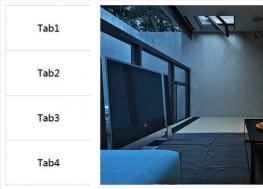
左侧选项卡右侧图片的鼠标响应式特效演示图: 代码 div class="wrapper"div id="tab"ul id="tab_left"li id="tab_left_1"a href="#"Tab1/a/lili id="tab_left_2"a href="#"Tab2/a/lili id="tab_left_3"a href="#"Tab3/a/lili id="tab_left_4" style="border-...

选项卡1
一款简单复古js选项卡切换特效演示如下: 代码 style type="text/css"*{margin:0;padding:0;list-style-type:none;}a,img{border:0;}body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}#cen_right_top{width:720px;margin:40px auto 0 auto;}#ce...