在网站建设中,图像和视频的使用是提升用户体验和吸引用户的关键元素。以下是一些关键技巧,确保这些视觉内容既吸引人又不影响网站性能:
图像使用技巧

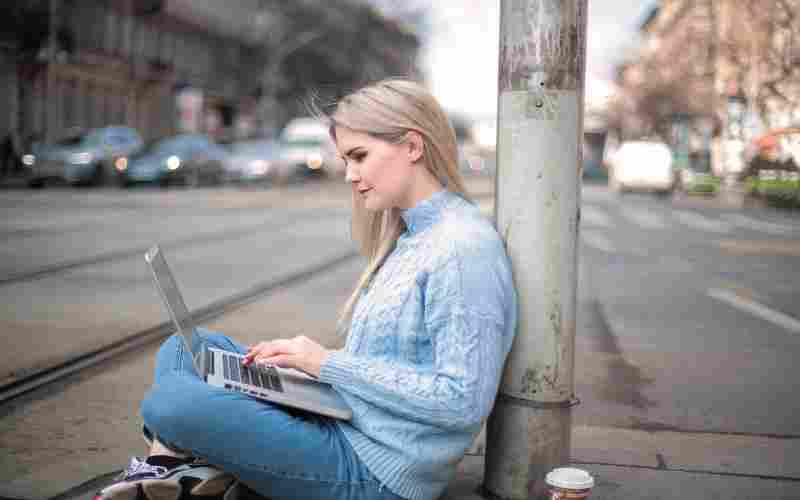
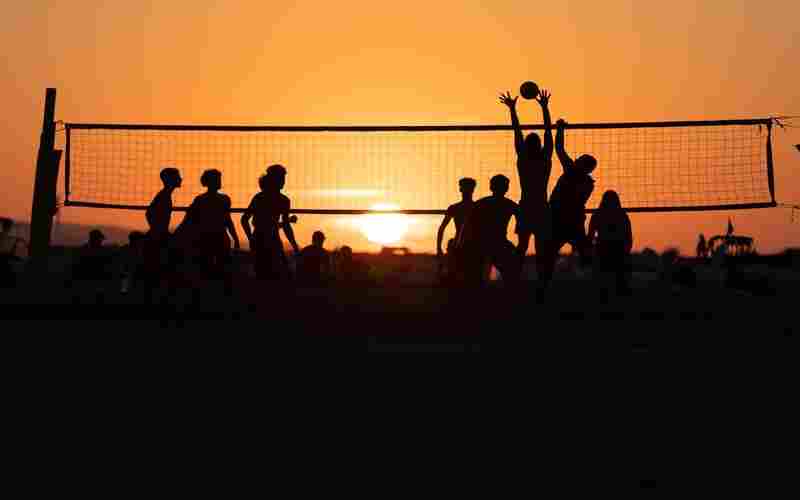
1. 视觉冲击力:选择具有强烈视觉冲击力的图像,能够瞬间吸引用户的注意力。全屏图像背景可以增强用户体验,但要确保图像质量高且与网站内容相关。
2. 优化加载速度:通过压缩图片文件大小、使用适当的图片格式(如WebP)和尺寸,来减少页面加载时间。腾讯云建议重视图片优化以提升用户体验。
3. 对比与协调:图像应与网站的整体设计风格相协调,使用对比可以突出重要信息,但不要让图像成为干扰用户阅读的因素。
4. 响应式设计:确保图像在不同设备上都能良好显示,适应各种屏幕尺寸,这是响应式设计的一部分,确保所有用户都有良好的浏览体验。
5. 色彩与氛围:选择与品牌调性一致的色彩,营造出舒适的视觉氛围,增强品牌形象。
视频使用技巧
1. 全屏视频背景:可以有效吸引用户,但需注意视频的加载速度,选择简短、循环平滑且不分散注意力的视频。优化视频大小,考虑使用Handbrake等工具压缩,并可能去除音频以减少加载时间。
2. 静音模式:默认设置为静音,提供播放控制给用户,避免突然的声音影响用户体验。
3. 移动设备兼容性:考虑到移动设备的限制,为视频背景提供移动友好版本,比如使用静态图像代替。
4. CTA突出:在视频背景下,通过颜色对比或设计技巧确保号召性用语(CTA)清晰可见,不被视频内容淹没。
5. 自托管与第三方平台:权衡自托管视频与使用YouTube等平台的优缺点,自托管提供更多控制但可能增加加载时间,而第三方平台可以减轻服务器负担但可能影响用户体验。
6. 内容相关性:确保视频内容与网站目的和信息传递紧密相关,用以简化复杂主题或展示产品特性。
7. 用户体验:视频不应该成为负担,确保即使在低带宽情况下,网站也能提供基本功能和信息访问。
通过综合运用这些技巧,图像和视频不仅能够增强网站的视觉吸引力,还能在不牺牲加载速度和用户体验的前提下,提升网站的整体质量和市场竞争力。
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发,需收取费用!想免费获取辛苦开发插件的请绕道!
织梦二次开发QQ群
本站客服QQ号:3149518909(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 网站建设中图像和视频的使用技巧