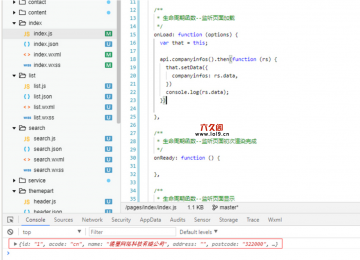
今天更新了最新的 pb, 发现能够自定义 tags 模板页面了,但是页面标题里面不包含 tag 名,感觉不美观,就在 tags.html 里面加了段 js,修改页面的标题。Pbootcms模板tags.html的tags标题优化办法
由于tag 页面链接变成了 /tag/软件/ 这样,所以我们要匹配到第四个和第五个“/”符号之间的“软件”,而结果匹配到的是“%E8%BD%AF%E4%BB%B6”,所以我们要 decode 解码一下。
js 代码如下:

<script>window.onload = function(){var url = '{pboot:pageurl}';var decode = (decodeURI((url.split(///)[4]))); // 正则提取链接的第四和第五个'/'符号之间的参数,并解码var sitetitle = '{pboot:sitetitle}';document.title = decode + '-' + sitetitle;}</script>
或者 jq:
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script><script>$(function(){var url = '{pboot:pageurl}';var decode = (decodeURI((url.split(///)[4]))); // 正则提取链接的第四和第五个'/'符号之间的参数,并解码var sitetitle = '{pboot:sitetitle}';$('title').html(decode + '-' + sitetitle);})</script>
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发,需收取费用!想免费获取辛苦开发插件的请绕道!
织梦二次开发QQ群
本站客服QQ号:3149518909(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » Pbootcms模板tags.html的tags标题优化办法