PBOOTCMS最近更新的比较频繁,新功能也多了!
最近群友有反应,我添加了多图字段,图片也上传了,发现无法拖拽排序了,默认的多图可以拖拽排序
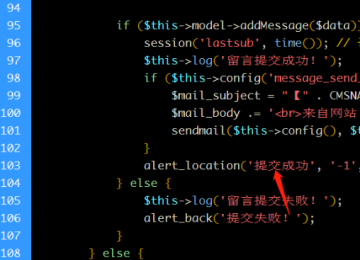
看了下代码发现扩展的多图没有添加拖拽排序的JS代码
稍微添加下代码就可以
其实以前我也写过一篇PB2.X自定义多图,里面就有拖拽的JS代码
接下来贴出修改的代码
找到文件

apps/admin/view/default/content/content.html
将底部的拖动排序js放到如下位置 不然自定义多图无法拖动排序
{include file='common/head.html'}<script type="text/javascript" src="{APP_THEME_DIR}/js/jquery.dragsort-0.5.2.min.js"></script>在275行代码位置后面添加如下代码即添加多图
<script type="text/javascript">$("#[value->name]_box").dragsort({ dragSelector: "dl", dragBetween: false, dragEnd: saveOrder_[value->name], placeHolderTemplate: "<dl class='placeHolder'><dt></dt></dl>"});function saveOrder_[value->name]() { var data = $("#[value->name]_box dl dt img").map(function() { return $(this).data("url"); }).get(); $("input[name=[value->name]]").val(data.join(","))};</script>在670行代码位置后面添加如下代码即修改多图
<script type="text/javascript">$("#{php}echo $name;{/php}_box").dragsort({ dragSelector: "dl", dragBetween: false, dragEnd: saveOrder_{php}echo $name;{/php}, placeHolderTemplate: "<dl class='placeHolder'><dt></dt></dl>"});function saveOrder_{php}echo $name;{/php}() { var data = $("#{php}echo $name;{/php}_box dl dt img").map(function() { return $(this).data("url"); }).get(); $("input[name={php}echo $name;{/php}]").val(data.join(","))};</script>插件下载说明
未提供下载提取码的插件,都是站长辛苦开发,需收取费用!想免费获取辛苦开发插件的请绕道!
织梦二次开发QQ群
本站客服QQ号:3149518909(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » PBOOTCMS V3.1.2版本扩展字段多图类型无法拖拽排序问题