最近有群友反映 PB内容只有一个多图不够用,有些特殊情况可能要用到多组多图。
现在整理下多图字段的添加使用方法!
找到文件
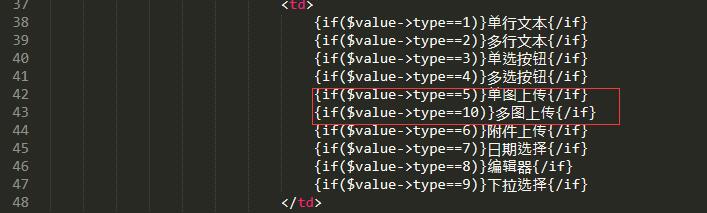
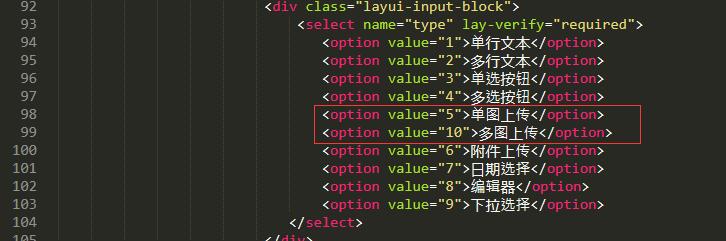
apps/admin/view/default/content/extfield.html
在43行处添加

在98行处添加

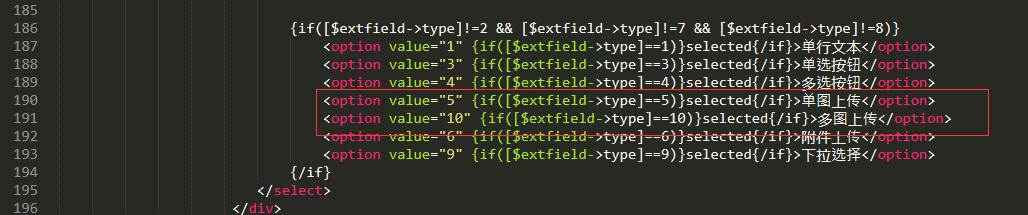
在190行处添加

找到文件
apps/admin/view/default/content/content.html
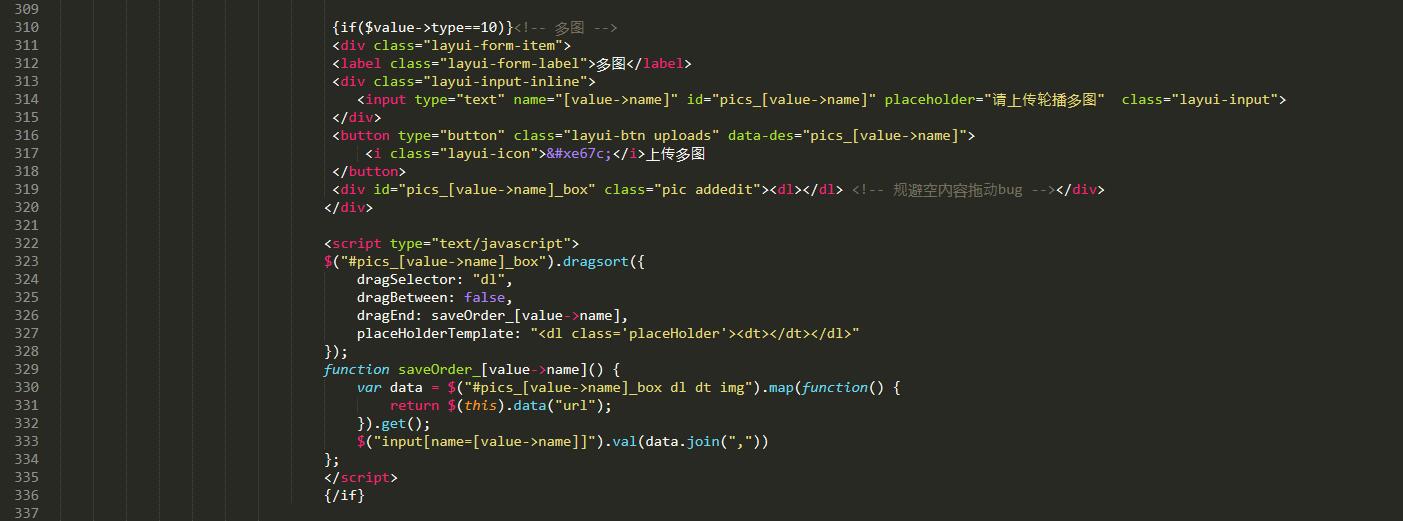
在310行处添加

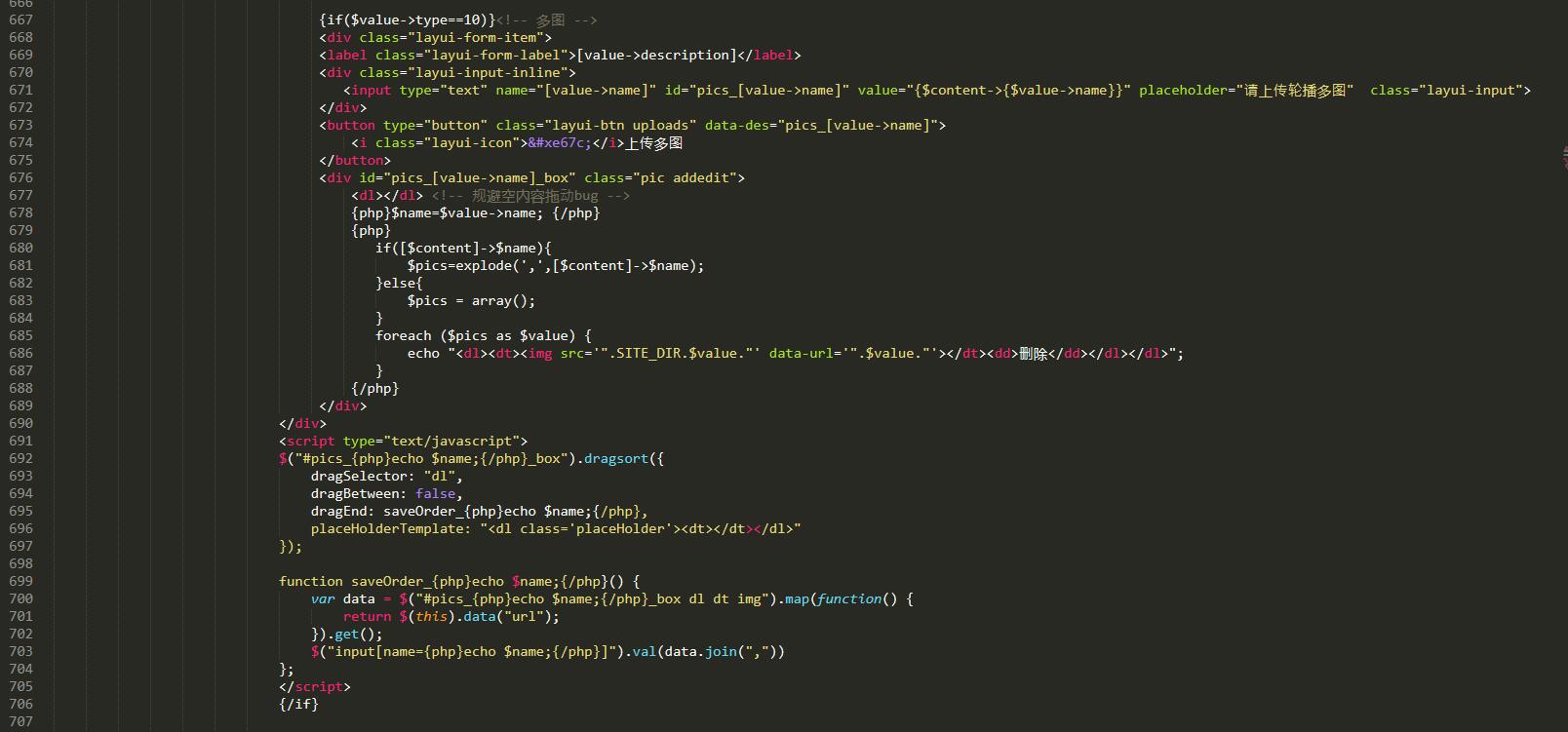
在668行处添加

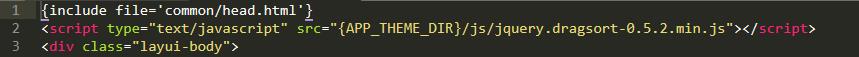
最后把底部的拖动排序js放到页面的最前面去 不然自定义多图无法拖动排序


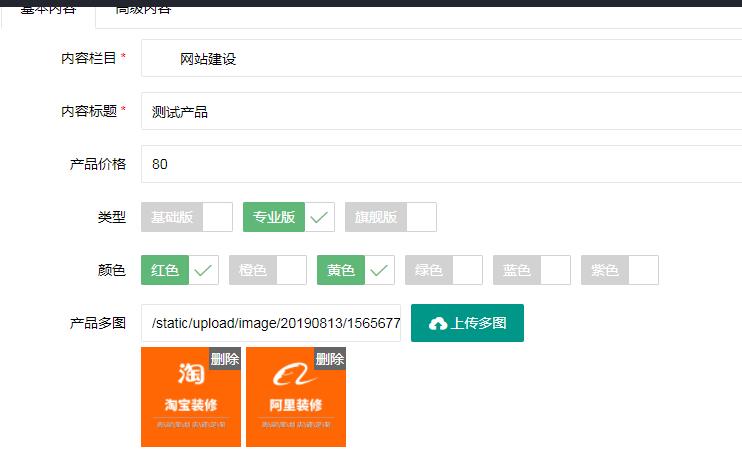
后台修改完成,前端怎么调用呢?
由于这个早期版本,没有相应的调用标签
我们前端可以用js调用,现在PB更新出来了内容多选遍历这个标签,
这样调用就更加直接了
{pboot:checkbox id={content:id} field=ext_pimg}<img src=[checkbox:text] style="box-sizing: border-box; margin-top: 0px; margin-bottom: 0px; padding: 0px; color: rgb(17, 17, 17); font-family: 微软雅黑; font-size: 14px; white-space: normal; background-color: rgb(255, 255, 255);">
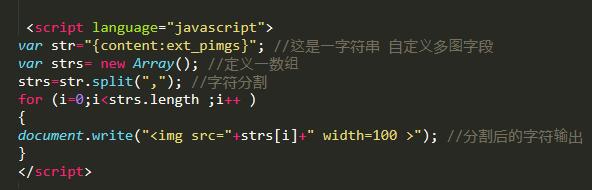
JS调用具体代码如下

好了自定义多图字段就完成了
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发,需收取费用!想免费获取辛苦开发插件的请绕道!
织梦二次开发QQ群
本站客服QQ号:3149518909(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明:
织梦模板 » PbootCMS教程之自定义多图字段
标签: