pbootcms是一款功能强大的内容管理系统,它提供了丰富的模板修改功能,可以帮助用户打造个性化的网站界面,提升用户的体验。下面将详细介绍如何使用pbootcms修改模板,让你的网站与众不同。

我们需要了解pbootcms的背景信息。pbootcms是一款基于PHP+MySQL的开源系统,它提供了丰富的模板资源和灵活的模板修改功能,使用户可以根据自己的需求进行个性化的网站界面设计。pbootcms的模板修改功能非常强大,用户可以通过修改模板文件、添加自定义样式和脚本等方式,实现对网站界面的定制。
接下来,我们将从多个方面对pbootcms的模板修改进行详细阐述。
方面一:修改模板文件
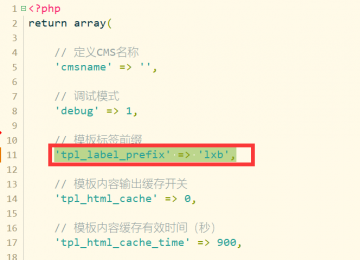
在pbootcms中,模板文件存放在themes目录下,用户可以根据自己的需求修改这些文件。我们需要选择一个适合的模板,然后将其复制到themes目录下,并进行相应的修改。可以修改模板的布局、颜色、字体等,以实现个性化的网站界面设计。
方面二:添加自定义样式
除了修改模板文件,我们还可以通过添加自定义样式来改变网站的外观。在pbootcms中,可以通过在模板文件中添加自定义样式,或者在后台管理界面的“样式管理”中进行设置。通过调整样式表中的属性值,我们可以改变网站的颜色、字体、边框等,从而实现个性化的网站界面设计。
方面三:添加自定义脚本
除了样式,我们还可以通过添加自定义脚本来改变网站的行为。在pbootcms中,可以通过在模板文件中添加自定义脚本,或者在后台管理界面的“脚本管理”中进行设置。通过编写JavaScript代码,我们可以实现一些特殊效果,如轮播图、弹窗等,从而提升用户的体验。
方面四:优化网站加载速度
在修改模板的过程中,我们还需要注意优化网站的加载速度。可以通过压缩CSS和JavaScript文件、使用CDN加速等方式来提升网站的加载速度,从而提高用户的体验。
方面五:响应式设计
随着移动互联网的发展,响应式设计已经成为了一个重要的网站设计要求。在pbootcms中,可以通过设置不同的样式和布局,使网站能够适应不同的屏幕尺寸,从而提供更好的用户体验。
方面六:SEO优化
除了外观设计,我们还需要关注网站的SEO优化。在pbootcms中,可以通过设置网站标题、关键词和描述等元数据,以及优化网站的URL结构和页面内容,来提升网站在搜索引擎中的排名,从而增加网站的流量和曝光度。
方面七:测试和优化
在完成模板修改后,我们还需要进行测试和优化。可以使用不同的浏览器和设备进行测试,检查网站的兼容性和响应速度,从而确保网站的稳定性和良好的用户体验。
方面八:学习和交流
在模板修改的过程中,我们还可以学习和交流。可以参考其他网站的设计和经验,学习他们的设计思路和技巧,从而提升自己的设计水平。可以加入pbootcms的官方社区或者其他相关的论坛,与其他用户交流经验,分享自己的成果。
pbootcms提供了丰富的模板修改功能,可以帮助用户打造个性化的网站界面,提升用户的体验。通过修改模板文件、添加自定义样式和脚本等方式,我们可以实现对网站界面的定制。我们还需要关注网站的加载速度、响应式设计和SEO优化,以及进行测试和优化。最重要的是,我们要不断学习和交流,与其他用户一起成长和进步。相信通过这些方法,你一定能够打造出与众不同的个性化网站界面,提升用户的体验。
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发,需收取费用!想免费获取辛苦开发插件的请绕道!
织梦二次开发QQ群
本站客服QQ号:3149518909(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » pbootcms怎么修改模板—pbootcms模板修改指南:打造个性化网站界面,提升用户体验