在WordPress网站开发中,定制化404页面是一项重要的任务。404页面是当用户访问一个不存在的链接时显示的页面,它可以提供导航帮助,增强用户体验,以及提升网站的专业性。本文将详细介绍如何在WordPress模板中添加自定义404页面,从多个方面进行阐述。
1. 创建自定义404页面
我们需要创建一个自定义的404页面模板。在WordPress主题的文件夹中,找到并打开404.php文件。如果不存在这个文件,则可以通过复制index.php文件并将其重命名为404.php来创建。接下来,在404.php文件中添加你想要展示的内容,例如导航链接、搜索框等,以便用户能够方便地继续浏览网站。
2. 设计404页面内容
在设计404页面内容时,需要考虑用户的需求和网站的主题风格。可以添加一些有趣的元素,比如引人注目的图片、幽默的文案或者个性化的设计,以吸引用户的注意力并增强用户体验。确保页面内容简洁明了,避免过多的信息或混乱的布局,以免让用户感到困惑。

3. 提供相关导航链接
在404页面中提供相关的导航链接是帮助用户继续浏览网站的关键。可以包括常用页面、最新文章、分类目录等导航链接,让用户可以方便地找到他们感兴趣的内容。也可以添加一个搜索框,让用户可以通过关键词搜索来寻找他们需要的信息。
4. 设置自定义404页面
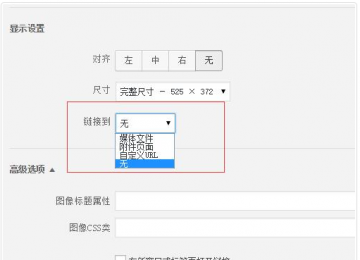
完成自定义404页面的设计后,需要将其设置为WordPress网站的默认404页面。在WordPress后台,依次进入“外观”->“自定义”->“错误页”,将自定义的404页面选择为默认的404页面即可。这样,当用户访问一个不存在的链接时,就会显示你设计的自定义404页面,提升用户体验和网站的专业性。
定制化404页面对于提升网站用户体验和专业性至关重要。通过创建自定义的404页面,并设计相关内容和导航链接,可以帮助用户轻松找到所需信息,提升网站的用户满意度和品牌形象。在WordPress模板中添加自定义404页面是网站开发过程中不可忽视的一环。
相信读者已经对如何在WordPress模板中添加自定义404页面有了更深入的了解。定制化404页面不仅可以提升用户体验,还可以增强网站的专业性和品牌形象。建议网站开发者在设计和开发过程中充分重视404页面的定制化,以提升网站的整体质量和用户满意度。
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发,需收取费用!想免费获取辛苦开发插件的请绕道!
织梦二次开发QQ群
本站客服QQ号:3149518909(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 如何在WordPress模板中添加自定义404页面