使用织梦做移动端的时候发现,在移动端的图片会不显示或者显示错误。主要原因是移动端采用了二级域名,找不到移动端路径下的相关附件,真实的附件是放在PC端下。
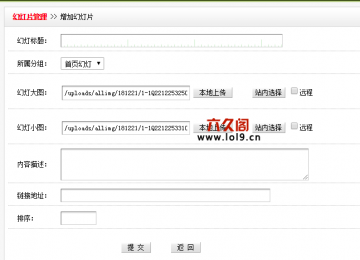
查看源代码后,发现这些附件几乎都是相对路径,为了显示正确,需要把所有的附件的相对路径改为绝对路径。
解决方案如下:
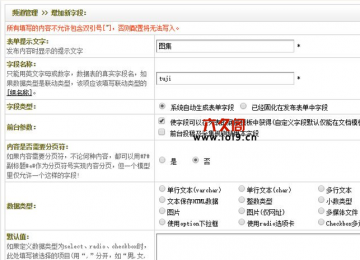
1. 进入织梦dede后台
系统 -> 系统基本参数 -> 核心设置,开启支持多站点。
2. 在/include/dialog/select_images_post.php 大约在第108行下增加:
if($cfg_multi_site) $fileurl = $cfg_basehost.$fileurl;
3. 在/include/dialog/select_images.php,大约在第59行下增加:
if($cfg_multi_site){ $cfg_remote_site = 'Y'; $remoteuploads = 1; $remoteupUrl = $cfg_basehost;}
4. 在include/helpers/upload.helper.php,第29行增加
$cfg_multi_site, $cfg_basehost;
第107行后面增加:
if($cfg_multi_site) $fileurl = $cfg_basehost.$fileurl;
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦图片相对路径改为绝对路径的方法