大家都喜欢在织梦首页header设置登录、注册链接

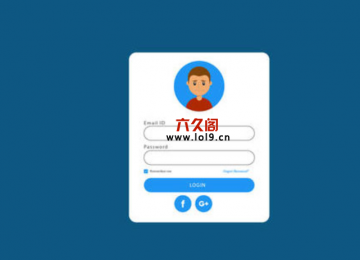
1、原始的织梦登录界面是在body里面的右侧,现在更改到header里,效果如图:

2、图片中,登录、注册,是放到了欢迎语后,页面的左侧。这个位置大家可以根据自己的实际情况调整,修改css即可。
首先、要在header中写入下列代码(css样式根据实际情况设置),其中 xxx替换成自己登录、注册链接地址:
<span class="n">
<ul>
<li> <a title="登录" href="xxx">请登录</a> </li>
<li> <a title="注册" href="xxx">免费注册</a> </li>
</ul>
</span>
当我们点击登录后,织梦默认是跳转到会员中心的,但在我们返回网站主页时,发现header没有显示会员登录信息,却在原始位置显示了登录信息,这是因为我们没有设置登录后的显示的位置及会员信息的调用。因此我们要再上面的代码为加入一个div同时写入script 进行调用,div id=”_a”(id _a,不是随便写的,在index.htm文件中有一段代码为:
function CheckLogin(){
var taget_obj = document.getElementById('_a');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php");
DedeXHTTP = null;
});
<div id="_a">
<span class="n">
<ul>
<li> <a title="登录" href="xxx">请登录</a> </li>
<li> <a title="注册" href="xxx">免费注册</a> </li>
</ul>
</span>
<script language="javascript" type="text/javascript">CheckLogin();</script>
</div>
通过这两段代码,我想大家已经明白了,这个段代码的意思就是,当div id=_a,调用文件ajax_loginsta.php文件。其实在原始的会员登录那一块的代码中也可以找到。现在我们就可以把原始的登录div,全部删掉了。
3、这次我们再次登录后,会员信息就会再header中显示,至于css样式,就自行修改把。
4、现在我们来设置ajax_loginsta.php文件,这个个文件是用来显示会员登录后,要在首页调用的信息。
<div class="mylink">
<ul>
<li><a href="">会员中心</a></li>
<li><a href="">我的收藏</a></li>
<li><a href="">发表文章</a></li>
<li><a href="">好友管理</a></li>
<li><a href="">访客记录</a></li>
<li><a href="">查找好友</a></li>
<li><a href="">退出登录</a> </li>
</ul>
</div>
可以根据实际情况修改,但一定要重新编写css样式,如果要设置成鼠标划过,显示信息则需要设置css样式z-index=N,N的数值越大越好。
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦实现header会员的登录及会员状态显示方法































![织梦标签[field:picname/]和[field:litpic/]区别](https://www.lol9.cn/uploads/meitu/208.jpg)