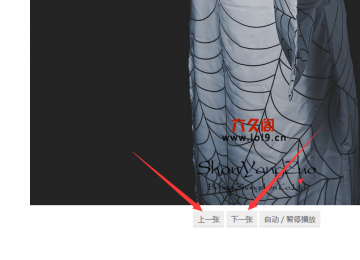
今天一客户遇到手机端伪静态后,原来图集内容页里的相册上一张下一张报错了,不能访问到上一张和下一张。这样的问题应该如何解决呢?

按照以下方法来解决:
1、打开手机端伪静态规则,看看有没有加上内容分页规则
apache的服务器或者主机加上这样的内容分页规则:
#文章页分页 RewriteRule ^(.*)/([0-9]+)_([0-9]+)\.html$ /view.php?aid=$2&pageno=$3
如果手机静态的不用加伪静态规则
2、找到图集文章对应的内容模板

那么手机端图集内容页模板为:article_image_m.htm
打开article_image_m.htm模板文件,找到以下代码:
//上一张
function dPlayPre(){
if(npage<2)
{
alert("这是第一页");
}
else
{
if(npage==2) {
if(namehand!='') location.href = namehand+shortname;
else location.href = "view.php?aid={dede:field name='id'/}";
} else if(displaytype=='st' && namehand!='') {
location.href = namehand+"_"+(npage-1)+shortname;
} else {
location.href = "view.php?aid={dede:field name='id'/}&pageno="+(npage-1);
}
}
}
//下一张
function dPlayNext()
{
if(npage==totalpage) { alert("没有了哦"); }
else
{
if(displaytype=='st' && namehand!='') location.href = namehand+"_"+(npage+1)+shortname;
else location.href = "{dede:global.cfg_mobile/}{dede:field.id runphp=yes}$result=GetOneArchive(@me);@me=$result['arcurl'];{/dede:field.id}&pageno="+(npage+1);
}
}以上代码修改为:
//上一张
function dPlayPre(){
if(npage<2)
{
alert("这是第一页");
}
else
{
if(npage==2) {
if(namehand!='') location.href = "{dede:field.aid/}"+shortname;
else location.href = "{dede:field.aid/}"+shortname;;
} else if(displaytype=='st' && namehand!='') {
location.href = "{dede:field.aid/}"+"_"+(npage-1)+shortname;
} else {
location.href = "{dede:field.aid/}"+"_"+(npage-1)+shortname;
}
}
}
//下一张
function dPlayNext()
{
if(npage==totalpage) { alert("没有了哦"); }
else
{
if(displaytype=='st' && namehand!='') location.href = "{dede:field.aid/}"+"_"+(npage+1)+shortname;
else location.href = "{dede:field.aid/}"+"_"+(npage+1)+shortname;
}
}手机图集文章里点击上一张下一张报错问题解决。
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦手机端伪静态或静态后手机图集文章里点击上一张下一张报错解决方法