帮客户做网站搞了下织梦dedecms后台上传LOGO功能,织梦cms系统本身后台系统设置没有这一项。那么为了在后台方便修改网站LOGO。我们就在后台加一项后台上传LOGO功能。比较简单,在后台系统设置里自定义图片变量,即可实现可直接在织梦网站后台上传网站logo。

织梦DedeCMS后台系统基本参数默认无法添加自定义图片变量,上传网站LOGO等图片时,非常不方便,本文为大家分享增加图片新变量功能的方法。本功能实现了可直接在网站后台上传网站logo,解决新手不知道织梦logo在哪里修改的问题,具体流程如下:

实现方法
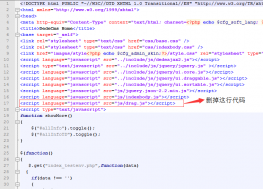
打开/dede/templets/sys_info.htm
找到
<script language="javascript" src="../include/js/dedeajax2.js"></script> <script language="javascript" src="../include/js/jquery/jquery.js"></script>
在下方添加:
<script language="javascript" src="js/main.js"></script>
继续找到
<input type="radio" name="vartype" value="bstring" class='np' />多行文本</td>
改成
<input type="radio" name="vartype" value="bstring" class='np' />多行文本 <input type="radio" name="vartype" value="pic" class='np' />图片 </td>
找到
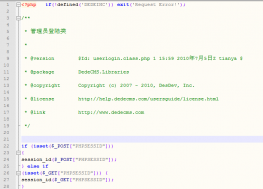
echo "<input type='text' name='edit___{$row['varname']}' id='edit___{$row['varname']}' value='{$row['value']}' style='width:30%'>";还需要在下方增加代码,增加代码如下:
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦后台系统设置自定义图片上传LOGO功能