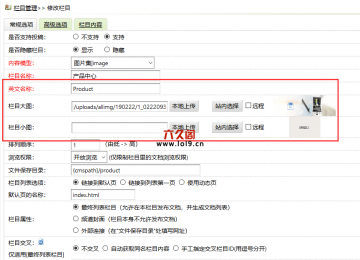
织梦栏目添加英文名称,栏目大图缩略图,栏目小图功能效果图:

一、添加字段 (后台-系统-SQL命令行工具-执行)
ALTER TABLE `dede_arctype` ADD `enname` CHAR( 255 ) NOT NULL DEFAULT '';
ALTER TABLE `dede_arctype` ADD `litpic` CHAR( 255 ) NOT NULL DEFAULT '';
ALTER TABLE `dede_arctype` ADD `litimg` CHAR( 255 ) NOT NULL DEFAULT '';

二、备份你的以下7个文件
/dede/templets/catalog_add.htm
/dede/templets/catalog_edit.htm
/dede/catalog_add.php
/dede/catalog_edit.php
/include/taglib/channel.lib.php
/include/taglib/channelartlist.lib.php
/include/taglib/type.lib.php
三、下载修改好的文件根据程序编码覆盖到你网站对应目录
链接:https://pan.baidu.com/s/1-XK0lJaFSSWcXiYrfv3YhA
提取码:9mb8
如果不想直接覆盖文件或者你的文件是修改过的话,参考最下面的 第六、七、八步 修改方法来
四、模板调用写法
{dede:channelartlist row=7 typeid=top}
英文名称:{dede:field.enname/}
栏目大图:{dede:field.litpic/}
栏目小图:{dede:field.litimg/}
{/dede:channelartlist}
{dede:channel row=7 type=top}
英文名称:[field:enname/]
栏目大图:[field:litpic/]
栏目小图:[field:litimg/]
{/dede:channel}
{dede:type typeid=1}
英文名称:[field:enname/]
栏目大图:[field:litpic/]
栏目小图:[field:litimg/]
{/dede:type}
五、模板调用顶级栏目英文名称、顶级栏目大图、顶级栏目小图 的写法
5.1、先参考这个教程添加个自定义方法
http://www.lol9.cn/dedejc/1355.html
5.2、顶级栏目英文名称
{dede:field.typeid function=getToptype(@me,enname)/}
5.3、顶级栏目大图
{dede:field.typeid function=getToptype(@me,litpic)/}
5.4、顶级栏目小图
{dede:field.typeid function=getToptype(@me,litimg)/}
以上是覆盖文件的方式完成对栏目添加[英文名称] [栏目大图] [栏目小图] 功能
以下是自己自由修改的方式,根据自己的情况来
六、添加2个文件到后台目录
/dede/catalog_up.php
/dede/js/catalog.js
文件下载
链接:https://pan.baidu.com/s/1cBgHcUloITISdNV6EaNDCA
提取码:serm
七、添加代码
7.1、/dede/templets/catalog_add.htm 找到
onSubmit="return checkSubmit();"
改成
onSubmit="return checkSubmit();" enctype="multipart/form-data"
继续找到
name="typename"
在它下面的</tr>另起一行插入代码
<script language='javascript' src='js/catalog.js'></script>
<tr>
<td class='bline' height="26" style="padding-left:10px;"> 英文名称: </td>
<td class='bline'>
<input name="enname" id="enname" type="text" size="30" class="iptxt" />
</td>
</tr>
<tr>
<td height="24" colspan="5" class="bline">
<table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="26" style="padding-left:10px;"> 栏目大图: </td>
<td width="482">
<table width="100%" border="0" cellspacing="1" cellpadding="1">
<tr>
<td height="30">
<input name="litpic" id="litpic" type="text" style="width:220px;opacity:1;margin-left:0;cursor:auto;" value="" />
<input type="button" value="本地上传" style="width:70px;cursor:pointer;" />
<iframe name='uplitpicfra' id='uplitpicfra' src='' width='200' height='200' style='display:none'></iframe>
<span class="litpic_span"><input name="bigpic" type="file" id="bigpic" onChange="SeePicNew(this, 'divpicview', 'uplitpicfra', 165, 'catalog_add.php','save','bigpic','litpic');" size="1" class='np coolbg' style="cursor:pointer;height:20px;margin-left:-20px;opacity:0;width:85px;" /></span>
<input type="button" name="Submit2" value="站内选择" style="margin-left:8px;" onClick="SelectImageN('form1.litpic','imgstick','picview');" class='np coolbg'/>
<input type='checkbox' class='np' name='ddisremote' value='1'>远程
</td>
</tr>
</table>
</td>
<td width="160" align="center">
<div id='divpicview' class='divpre'><img height="50" src="images/pview.gif"></div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="24" colspan="5" class="bline">
<table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="26" style="padding-left:10px;"> 栏目小图: </td>
<td width="482">
<table width="100%" border="0" cellspacing="1" cellpadding="1">
<tr>
<td height="30">
<input name="litimg" id="litimg" type="text" style="width:220px" value="" />
<input type="button" value="本地上传" style="width:70px;cursor:pointer;" />
<iframe name='upsmallpicfra' id='upsmallpicfra' src='' width='200' height='200' style='display:none'></iframe>
<span class="litpic_span"><input name="smallpic" type="file" id="smallpic" onChange="SeePicNew(this, 'divsmallpicview', 'upsmallpicfra', 165, 'catalog_add.php', 'save', 'smallpic', 'litimg');" size="1" class='np coolbg' style="cursor:pointer;height:20px;margin-left:-20px;opacity:0;width:85px;"/></span>
<input type="button" name="Submit2" value="站内选择" style="margin-left:8px;" onClick="SelectImageN('form1.litimg','imgstick','smallpicview');" class='np coolbg'/>
<input type='checkbox' class='np' name='ddisremote2' value='1'>远程
</td>
</tr>
</table>
</td>
<td width="160" align="center">
<div id='divsmallpicview' class='divpre'><img height="50" src="images/pview.gif"></div>
</td>
</tr>
</table>
</td>
</tr>7.2、/dede/templets/catalog_edit.htm 找到
onSubmit="return checkSubmit();"
改成
onSubmit="return checkSubmit();" enctype="multipart/form-data"
继续找到
name="typename"
在它下面的</tr>另起一行插入代码
<script language='javascript' src='js/catalog.js'></script>
<tr>
<td class='bline' height="26" style="padding-left:10px;"> 英文名称: </td>
<td class='bline'>
<input name="enname" id="enname" type="text" size="30" class="iptxt" value="<?php echo $myrow['enname']?>" />
</td>
</tr>
<tr>
<td height="24" colspan="5" class="bline">
<table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="26" style="padding-left:10px;"> 栏目大图: </td>
<td width="482">
<table width="100%" border="0" cellspacing="1" cellpadding="1">
<tr>
<td height="30">
<input name="litpic" id="litpic" type="text" style="width:220px;opacity:1;margin-left:0;cursor:auto;" value="<?php echo $myrow['litpic']?>" />
<input type="button" value="本地上传" style="width:70px;cursor:pointer;" />
<iframe name='uplitpicfra' id='uplitpicfra' src='' width='200' height='200' style='display:none'></iframe>
<span class="litpic_span"><input name="bigpic" type="file" id="bigpic" onChange="SeePicNew(this, 'divpicview', 'uplitpicfra', 165, 'catalog_edit.php','save','bigpic','litpic');" size="1" class='np coolbg' style="cursor:pointer;height:20px;margin-left:-20px;opacity:0;width:85px;" /></span>
<input type="button" name="Submit2" value="站内选择" style="margin-left:8px;" onClick="SelectImageN('form1.litpic','imgstick','picview');" class='np coolbg'/>
<input type='checkbox' class='np' name='ddisremote' value='1'>远程
</td>
</tr>
</table>
</td>
<td width="160" align="center">
<div id='divpicview' class='divpre'><img height="50" src="<?php if($myrow['litpic']!="") echo $myrow['litpic']; else echo "images/pview.gif";?>"></div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="24" colspan="5" class="bline">
<table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="26" style="padding-left:10px;"> 栏目小图: </td>
<td width="482">
<table width="100%" border="0" cellspacing="1" cellpadding="1">
<tr>
<td height="30">
<input name="litimg" id="litimg" type="text" style="width:220px" value="<?php echo $myrow['litimg']?>" />
<input type="button" value="本地上传" style="width:70px;cursor:pointer;" />
<iframe name='upsmallpicfra' id='upsmallpicfra' src='' width='200' height='200' style='display:none'></iframe>
<span class="litpic_span"><input name="smallpic" type="file" id="smallpic" onChange="SeePicNew(this, 'divsmallpicview', 'upsmallpicfra', 165, 'catalog_edit.php', 'save', 'smallpic', 'litimg');" size="1" class='np coolbg' style="cursor:pointer;height:20px;margin-left:-20px;opacity:0;width:85px;"/></span>
<input type="button" name="Submit2" value="站内选择" style="margin-left:8px;" onClick="SelectImageN('form1.litimg','imgstick','smallpicview');" class='np coolbg'/>
<input type='checkbox' class='np' name='ddisremote2' value='1'>远程
</td>
</tr>
</table>
</td>
<td width="160" align="center">
<div id='divsmallpicview' class='divpre'><img height="50" src="<?php if($myrow['litimg']!="") echo $myrow['litimg']; else echo "images/pview.gif";?>"></div>
</td>
</tr>
</table>
</td>
</tr>7.3、/dede/catalog_add.php 找到 大概在239行
UpDateCatCache();
在它上面加入
//添加英文名称栏目大图栏目小图
require_once(DEDEADMIN.'/inc/inc_archives_functions.php');
if(!empty($ddisremote))
{
$litpic = UploadOneImage('imgfile', $litpic, $ddisremote, 1);
}
if(!empty($ddisremote2))
{
$litimg = UploadOneImage('imgfile', $litimg, $ddisremote2, 1);
}
$id = $dsql->GetLastID();
$upquery = "UPDATE `dede_arctype` SET `enname`='$enname',`litpic`='$litpic',`litimg`='$litimg' WHERE id='$id' ";
$dsql->ExecuteNoneQuery($upquery);
//添加英文名称栏目大图栏目小图7.4、/dede/catalog_edit.php 找到 大概在106行
UpDateCatCache();
在它上面加入
//添加英文名称栏目大图栏目小图
require_once(DEDEADMIN.'/inc/inc_archives_functions.php');
if(!empty($ddisremote))
{
$litpic = UploadOneImage('imgfile', $litpic, $ddisremote, 1);
}
if(!empty($ddisremote2))
{
$litimg = UploadOneImage('imgfile', $litimg, $ddisremote2, 1);
}
$upquery = "UPDATE `dede_arctype` SET `enname`='$enname',`litpic`='$litpic',`litimg`='$litimg' WHERE id='$id' ";
$dsql->ExecuteNoneQuery($upquery);
//添加英文名称栏目大图栏目小图八、标签库输出修改
8.1、/include/taglib/channel.lib.php 找到
id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
有4处这样的多个字段,4处都改成
*
8.2、/include/taglib/channelartlist.lib.php 找到
id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
这样的多个字段,改成
*
8.3、/include/taglib/type.lib.php 找到
id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
这样的多个字段,改成
*
以上第六、第七、第八自己修改完成栏目添加 [英文名称] [栏目大图] [栏目小图] 功能
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦栏目添加英文名称,栏目大图缩略图,栏目小图功能