静态页面相对动态页面更利于优化,其实本来没有太大区别,动态页面维护更方便,但用户每次访问都读取数据库,对服务器有一定要求。如果需要在静态页面增加动态内容主要有以下方法,一是用Ajax异步加载文章;二是用自定义宏标记。
自定义宏标记并不是实时的,有缓存时间,本文将介绍的修改方法。
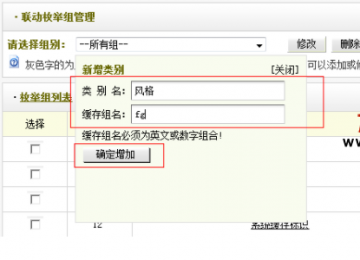
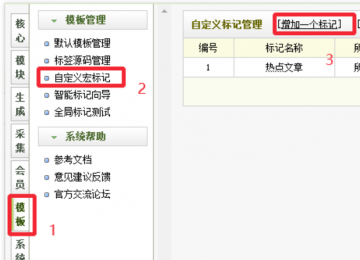
建立自定义宏标记随机动态调用文章

增加名为Hot的标记,在正常显示内容里面填写随机文章通用标签(orderby根据实际情况修改),其他默认即可。
{dede:arclist row="10" titlelen="38" orderby="rand"}
<li><a href="[field:arcurl/]" target="_blank">[field:title/]</a></li>
{/dede:arclist}

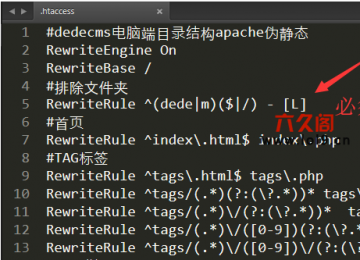
用js调用并取消缓存才能动态显示,下面橙色部分是增加内容。
<script src='/plus/mytag_js.php?aid=1&nocache=1' language='javascript'></script>
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦自定义宏标记静态页面部分动态显示方法



















![织梦列表页多种属性排序[ajax]-支持select方式和降序升序切换](https://www.lol9.cn/uploads/allimg/20170822/1503405474170549-lp.gif)