刚才我在做一个织梦站的时候出现了一个问题就是不管怎样弄自动生成的缩略图文件在列表里都是失真的,变形很严重特别影响美观尤其是那种图片特别长的或者是特别宽的主要元素不集中的图片来说简直就是灾难。
好了,下面的方法我们都用这张图片来演示一下吧我们暂且叫它原图:

第一种方法:原生缩略图不用动不用改生成的缩略图
第二种方法:大众方法缩略图
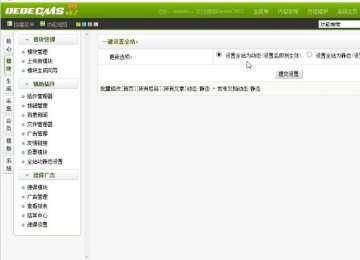
操作流程:打开网站根目录下的include/helpers/文件夹中的“image.helper.php”文件。
查找如下代码:
$srcW=ImageSX($im);
$srcH=ImageSY($im);
if($srcW<=$toW && $srcH<=$toH )
return TRUE;
$toWH=$toW/$toH;
$srcWH=$srcW/$srcH;
if($toWH<=$srcWH){
$ftoW=$toW;
$ftoH=$ftoW*($srcH/$srcW);
}
else
{
$ftoH=$toH;
$ftoW=$ftoH*($srcW/$srcH);
}把上面的这些代码全部替换成下面的代码:
$srcW=ImageSX($im);
$srcH=ImageSY($im);
if($srcW<=$toW && $srcH<=$toH )
return TRUE;
$toWH=$toW/$toH;
$srcWH=$srcW/$srcH;
$ftoH=$toH;$ftoW=$toW;
if ($toWH<=$srcWH) {
$src_Y = 0;
$src_X = ($srcW-$srcH*$toWH)/2;
$srcW = $srcH*$toWH;
}
else
{
$src_X = 0;
$src_Y = ($srcH-$srcW/$toWH)/2;
$srcH = $srcW/$toWH;
}上面的方法是超过缩略图大小的部分就进行裁剪如果说一张图片高是1000像素但只有中间有点20像素的图片则裁剪出来的缩略图就是空白,它剪的是左上角的部分,原理是把一张原图从左上角裁剪出织梦系统设置的高宽后其它的内容全部扔掉。可以对比本文开头的“原图”和“第二种方法”缩略图这两张图片。
第三种方法(强烈推荐):终极长宽高等比例自适应裁剪缩略图
操作流程:同方法二打开网站根目录下的include/helpers/文件夹中的“image.helper.php”文件。查找“缩图片自动生成函数,来源支持bmp、gif、jpg、png”
看到了吧,在这些注释的下面从以下代码开始:
if ( ! function_exists('ImageResize'))
到“获得GD的版本”这些注释结束的所有内容替换成下面的代码(注意是除注释外全部替换哦):
if ( ! function_exists('ImageResize'))
{ function ImageResize($srcFile,$toW,$toH,$toFile="")
{
global $cfg_photo_type;
if($toFile=="")
{ $toFile = $srcFile;
}
$info = "";
$srcInfo = GetImageSize($srcFile,$info);
switch ($srcInfo[2])
{ case 1: if(!$cfg_photo_type['gif']) { return false; } $im = imagecreatefromgif($srcFile); break; case 2: if(!$cfg_photo_type['jpeg']) { return false; } $im = imagecreatefromjpeg($srcFile); break; case 3: if(!$cfg_photo_type['png']) { return false; } $im = imagecreatefrompng($srcFile); break; case 6: if(!$cfg_photo_type['bmp']) { return false; } $im = imagecreatefromwbmp($srcFile); break;
}
$srcW=ImageSX($im);
$srcH=ImageSY($im);
if($srcW<=$toW && $srcH<=$toH )
{ return true;
}
//缩略生成并裁剪
$newW = $toH * $srcW / $srcH; $newH = $toW * $srcH / $srcW;
if($newH >= $toH)
{ $ftoW = $toW; $ftoH = $newH;
}
else
{ $ftoW = $newW; $ftoH = $toH;
} if($srcW>$toW||$srcH>$toH)
{ if(function_exists("imagecreatetruecolor")) { @$ni = imagecreatetruecolor($ftoW,$ftoH); if($ni) { imagecopyresampled($ni,$im,0,0,0,0,$ftoW,$ftoH,$srcW,$srcH); } else { $ni=imagecreate($ftoW,$ftoH); imagecopyresized($ni,$im,0,0,0,0,$ftoW,$ftoH,$srcW,$srcH); } } else { $ni=imagecreate($ftoW,$ftoH); imagecopyresized($ni,$im,0,0,0,0,$ftoW,$ftoH,$srcW,$srcH); }
//裁剪图片成标准缩略图
$new_imgx = imagecreatetruecolor($toW,$toH);
if($newH >= $toH)
{
imagecopyresampled($new_imgx,$ni,0,0,0,($newH - $toH)/2,$toW,$toH,$toW,$toH);
}
else
{
imagecopyresampled($new_imgx,$ni,0,0,($newW - $toW)/2,0,$toW,$toH,$toW,$toH);
}
switch ($srcInfo[2])
{ case 1: imagegif($new_imgx,$toFile); break; case 2: imagejpeg($new_imgx,$toFile,90); break; case 3: imagepng($new_imgx,$toFile); break; case 6: imagebmp($new_imgx,$toFile); break; default: return false;
} imagedestroy($new_imgx); imagedestroy($ni);
}
imagedestroy($im);
return true;
}
}为了避免出错下面给一个示例:
/** * 缩图片自动生成函数,来源支持bmp、gif、jpg、png * 但生成的小图只用jpg或png格式 * * @access public * @param string $srcFile 图片路径 * @param string $toW 转换到的宽度 * @param string $toH 转换到的高度 * @param string $toFile 输出文件到 * @return string */ (注意哦替换的是这里全部的内容哦很长的一几段内容) /** * 获得GD的版本 * * @access public * @return int */
好了到此保存上传然后试着生成一个缩略图看看吧。到目前为止第三种方法是我见过最好的了它最大的特点就是居中裁剪这样无论如何也不会变形了,而且一般图片的主要像素都是从中间开始的,裁剪出来的缩略图和原图的中间部分都是一模一样的只是把原图中间变小了。
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发,联系客服或站长有偿获得!
织梦二次开发QQ群
本站客服QQ号:3149518909(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦缩略图终极解决办法(不变形、居中裁剪)的三种方法