织梦输入密码查看文章内容支持静态动态及手机端效果演示:

织梦密码查看前端样式代码:
<style>
.article-secret{margin:20px 0;padding:20px;background:#f8f8f8;overflow:hidden;}
.article-secret input.article-pw[type=password]{float:left;background:#fff;width:100%;line-height:36px;margin-top:5px;border-radius:3px}
.article-secret span{color:#f00;}
.article-secret input.article-sub[type=submit]{float:right;margin-top:-47px;width:30%;margin-right:1px;border-radius:0 3px 3px 0}
input.article-sub[type=submit]{background-color:#3498db;color:#fff;font-size:21px;box-shadow:none;-webkit-transition:.4s;-moz-transition:.4s;-o-transition:.4s;transition:.4s;-webkit-backface-visibility:hidden;position:relative;cursor:pointer;padding:13px 20px;text-align:center;border-radius:50px;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none;border:0;height:auto;outline:medium;line-height:20px;margin:0}
input.article-sub[type=submit]:hover{background-color:#5dade2}
input.article-pw[type=password],input.article-pw[type=text]{border:1px solid #F2EFEF;color:#777;display:block;background:#FCFCFC;font-size:18px;transition:all .5s ease 0;outline:0;box-sizing:border-box;-webkit-border-radius:25px;-moz-border-radius:25px;border-radius:25px;padding:5px 16px;margin:0;height:auto;line-height:30px}
input.article-pw[type=password]:hover,input.article-pw[type=text]:hover{border:1px solid #56b4ef;box-shadow:0 0 4px #56b4ef}
</style>1、以上代码放在加密的文章页模板里,新增文件article.php,放在plus目录里,查看templets\default\article_image.htm及手机端模板article_image_m.htm即可
2、在article_image.htm模板里引入js:<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.8.3/jquery.js"></script>
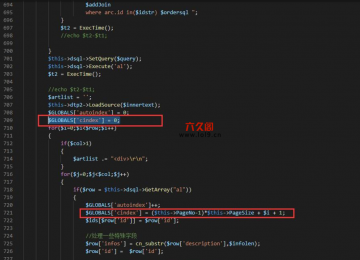
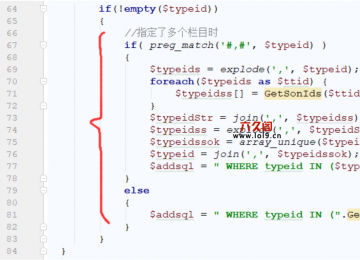
模板文件里代码见附件:
3、PC端密码查看功能演示地址:http://mima.lol9.cn/cpzs/1/330.html 查看密码:12345
4、手机端密码查看功能演示地址:http://mima.lol9.cn/m/view.php?aid=330 查看密码:12345
设置密码时候显示密码输入框,没有设置密码的不显示密码框的方法:
{dede:field name='array' runphp='yes'}
if(@me['shorttitle']=='' )
@me = '';
else
@me = '
<div class="article-secret">
<label>输入密码查看加密内容:</label><span></span>
<input type="password" name="password" id="password" class="article-pw" maxlength="50">
<input type="submit" class="article-sub" value="确定">
</div>
';
{/dede:field}织梦输入密码查看文章内容支持静态动态及手机端下载地址(整个演示站源码打包下载):https://pan.baidu.com/s/1uGkzpPHfVPS_0rJ5prMzJw
提取码:咨询本站站长QQ:862782808(点击QQ号即可直接咨询)获得
插件下载说明
未提供下载提取码的插件,都是站长辛苦开发,联系客服或站长有偿获得!
织梦二次开发QQ群
本站客服QQ号:862782808(点击左边QQ号交流),群号(383578617)  如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
如果您有任何织梦问题,请把问题发到群里,阁主将为您写解决教程!
转载请注明: 织梦模板 » 织梦输入密码查看文章内容支持静态动态及手机端